Как создать свой сайт не по шаблону — Weblium добавили функцию Flex block. Рассказываем как это работает
Weblium — это украинский конструктор сайтов, позволяющий создавать полноценные сайты с нуля. Раньше на платформе можно было работать только с шаблонами и готовыми блоками, но последние летние обновления позволили не только выйти за рамки шаблонов, но и создавать совершенно новые и уникальные решения.
Что произошло
В середине июня состоялся выпуск нового функционала от Weblium — Flex block.
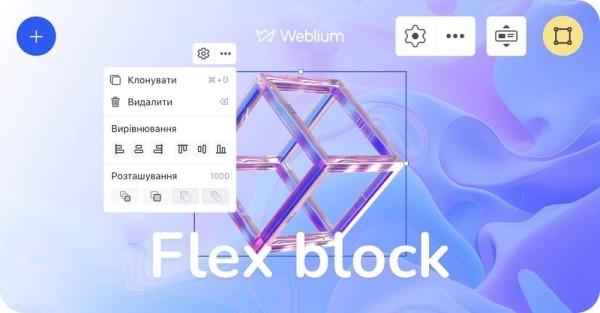
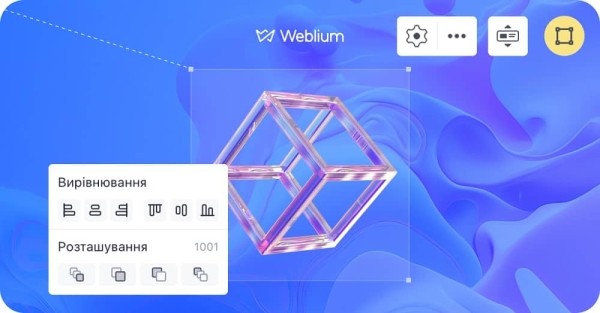
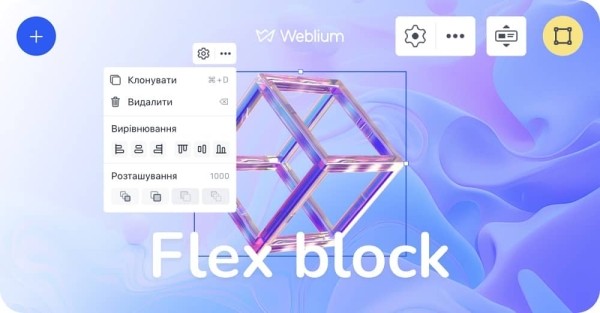
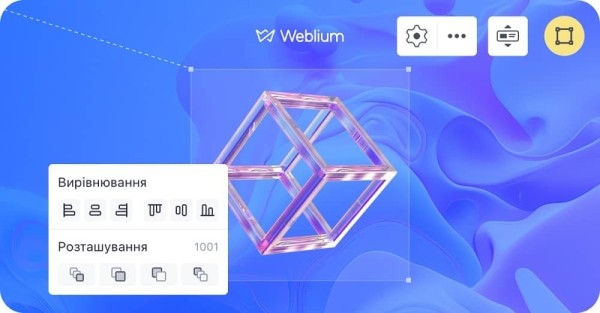
В нем все элементы имеют абсолютное позиционирование, что позволяет размещать их в любом месте блока, а не только в предусмотренной структуре.
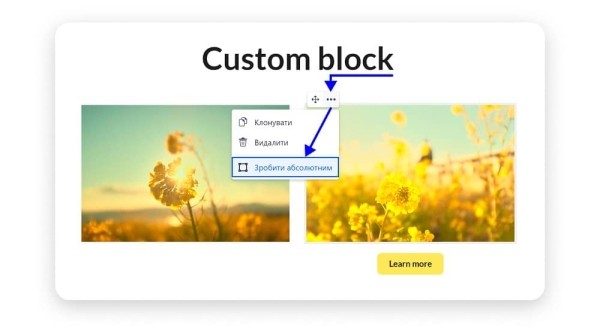
Абсолютное позиционирование в свою очередь позволяет свободно размещать элементы как в Flex block, так и в других, уже готовых блоках конструктора.
Как к этому пришли
«Во время интервью с нашими пользователями мы видели ключевую потребность в инструментах для свободного расположения элементов, чтобы дать возможность воплощать в жизнь полностью уникальные дизайнерские решения и замыслы. Поэтому мы начали работать над тем, чтобы закрыть эту потребность, дать людям больше пространства при создании сайтов» – говорят в команде Weblium.
Как это работает
Flex block — это инструмент, основанный на минимизации ограничений, что в свою очередь обеспечивает максимальную свободу для дизайнерских решений. Кроме того, он позволяет создать уникальный опыт и путь для будущих посетителей сайта.
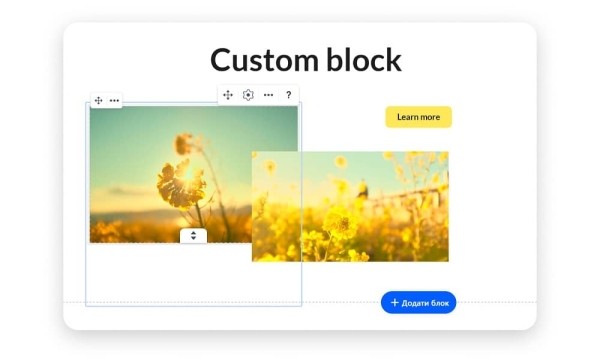
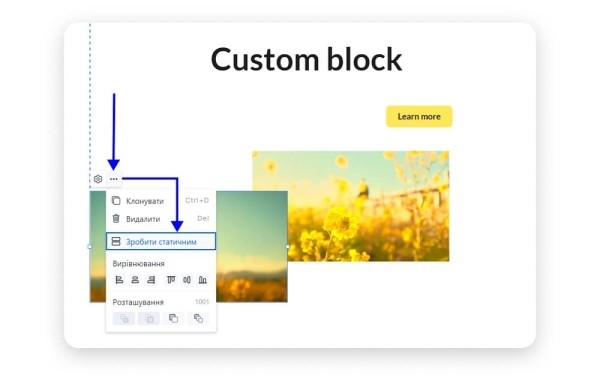
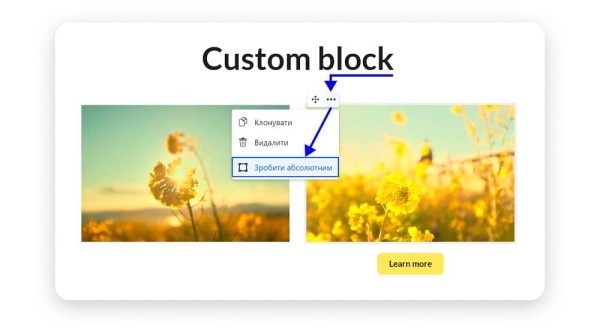
Flex block изменил подход к элементам сайта и разделил их на две ключевые категории: статические и абсолютные. Статические имеют привязку к сетке, тогда как абсолютные можно свободно перемещать как в блоке, так и за его пределами. Вы можете изменять эти элементы и делать статические абсолютными и наоборот.
Если взять, например, готовые блоки, то они привязаны к 8 колонкам. В Flex block эта привязка отсутствует, в результате чего и обеспечивается абсолютное или свободное позиционирование элементов.
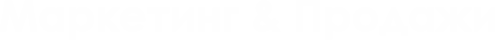
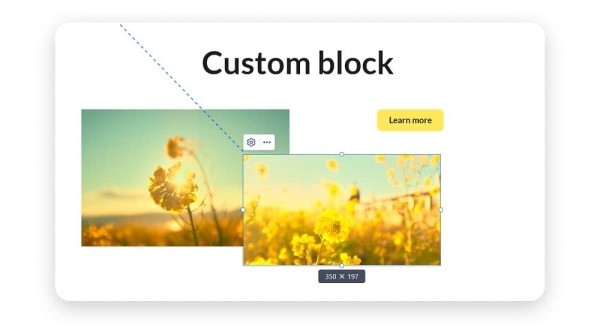
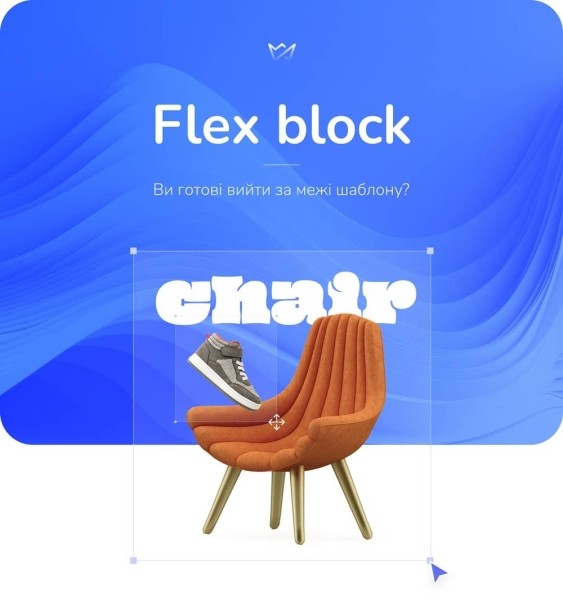
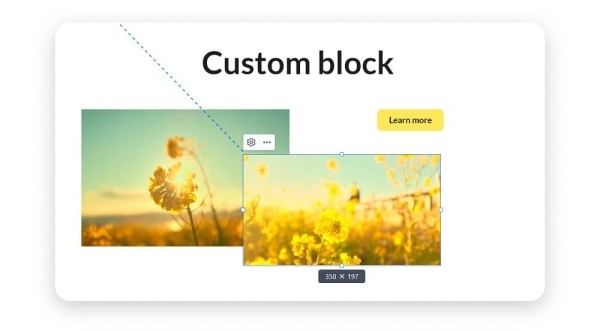
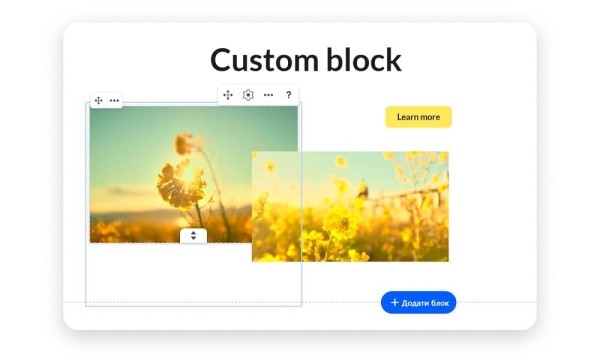
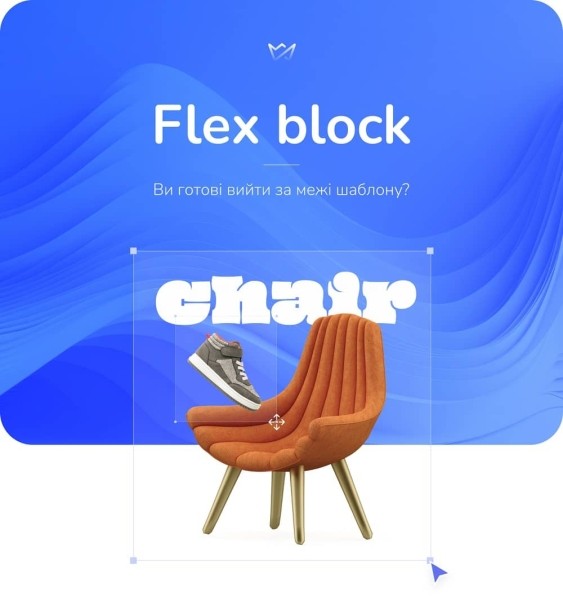
Кроме того, есть возможность наслаивать элементы. К примеру, при дублировании изображений создается новый слой, который можно сделать фоновым или вынести его вперед. Есть возможность накладывать друг на друга текст, кнопки и изображения.
На данном этапе развития функционала свободное перемещение доступно для:
- текста и заголовков;
- изображений;
- кнопки.
Также Flex block — это не единственный блок в конструкторе, где можно использовать абсолютное позиционирование. Редактирование элементов доступно в большинстве уже готовых блоков. Такое решение не только дает дизайнерам больше пространства для экспериментов, но позволяет полностью отойти от шаблонов.
Ниже вы можете найти примеры работы с Flex block от Weblium Studio:














Для кого этот функционал
Flex block доступен всем пользователям на Weblium. Но дизайнеры могут получить максимум от этого функционала. Это решение для людей, которым недостаточно готовых решений и которым нужно выходить за рамки для создания уникальных сайтов.
Что планируется в дальнейшем
Работа над Flex block продолжается и в планах добавить еще больше элементов с абсолютным позиционированием. Помимо добавления новых абсолютных элементов, идет работа над автоматической адаптацией этих элементов для компьютерной, мобильной и планшетной версий сайта.
Функционал свежий, поэтому Weblium активно привлекает пользователей к тестированию и прислушивается к отзывам и предложениям. Если вы давно думаете о создании сайта, переходите на Weblium и попробуйте Flex block. Поделитесь впечатлениями от него с Weblium через социальные сети или службу поддержки. Так вы сделаете продукт еще более удобным и эффективным.
Источник: marketer.ua